爱加速小课堂之静态页面的生成
提升网站性能的方式有很多,例如有效的使用缓存,生成静态页面等等。今天要说的就是生成静态页面的方式。在这之前,我们得了解下,什么是静态网页。
静态网页是标准的HTML文件,它的文件扩展名是。htm、.html,可以包含文本、图像、声音、FLASH动画、客户端脚本和ActiveX控件及JAVA小程序等,我们就叫做静态页面。它一般都是html格式,鼠标双击这个静态页面,就可以打开这张网页,效果会跟图片设计的效果一样。那么这个静态页面就是一个网站了吗?这些静态页面其实只是做网站或者做模板的材料而已。
容易误解的是静态页面都是htm这类页面,实际上静态也不是完全静态,他也可以出现各种动态的效果,如GIF格式的动画、FLASH、滚动字幕等。
那什么是页面静态化呢?
简单的说,我们如果访问一个链接 http://abc.com/test.do,服务器对应的模块会处理这个请求,转到对应的jsp界面,最后生成我们想要看到的数据。这其中的缺点是显而易见的:因为每次请求服务器都会进行处理,如果有太多的高并发请求,那么就会加重应用服务器的压力,弄不好就把服务器 搞down 掉了。
那么如何去避免呢?如果我们把对 test.do 请求后的结果保存成一个 html 文件,然后每次用户都去访问http://abc.com/test.html ,这样应用服务器的压力不就减少了?
那么静态页面从哪里来呢?总不能让我们每个页面都手动处理吧?这里就需要了解下静态页面生成方案了。我们需要的是自动的生成静态页面,当用户访问 http://abc.com/test.do,会自动生成 test.html ,然后显示给用户下面我们在简单介绍一下要想掌握页面静态化方案应该掌握的知识点
1、 基础— URL Rewrite
什么是 URL Rewrite 呢 ? URL 重写。用一个简单的例子来说明问题:输入网址http://www.abc.com/test.do ,但实际上访问的却是http://www.abc.com/test.action,那我们就可以说 URL 被重写了。这项技术应用广泛,有许多开源的工具可以实现这个功能。
2、 基础— Servlet web.xml
如果你还不知道 web.xml 中一个请求和一个 servlet 是如何匹配到一起的,那么请搜索一下 servlet 的文档。
基本的方案介绍
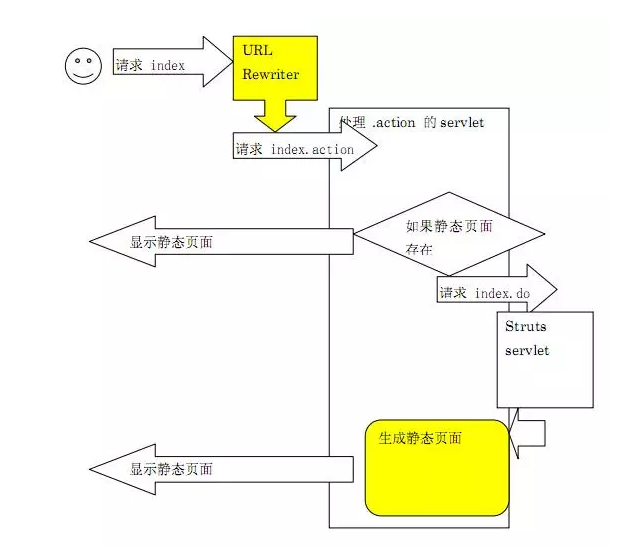
其中,对于 URL Rewriter的部分,可以使用收费或者开源的工具来实现,如果 url不是特别的复杂,可以考虑在 servlet 中实现,那么就是下面这个样子:



 首页
首页 套餐购买
套餐购买 线路分布
线路分布 软件下载
软件下载 使用帮助
使用帮助